注意:如果您未在 Mac OS 系統安裝 Python,請參考這篇 5 分鐘教學:macOS 如何安裝 Python 3?教您逐步用 Homebrew 輕鬆上手。
正所謂「工欲善其事 必先利其器」,身為精明 Python 編程者的您,怎可以屈就於非一流的 Python 編程工具?
在學習使用 Python 編程前,我們先來學習如何安裝世界第一等的 Python 編程工具:Visual Studio Code 吧!
為甚麼選用 Visual Studio Code?
功能強大的插件商店 Extension Store
論 VS Code 最吸引我的地方,就是它強大的插件商店。除了一些普通的主題顏色插件以外,還有大量對編程有實際幫助的插件,例如 Intellisense (自動完成)、Jinja 和大量輔佐 Python 編程的小工具。
方便無比的指令盤(Command Palette)
Command Palette 亦是 Visual Studio Code 的一個大賣點,是一個類似 Start Menu(開始功能表)的工具,讓我們可以一鍵選擇到我們需要的功能,例如開啟新的 Terminal、選擇 Python 版本等。
完整方便的版本控制(Version Control)
Visual Studio Code 亦內置完整的 Git,可以用作編程計畫的版本控制,更可以直接連結到 Github 等服務,方便我們管理我們的編程計畫。
微軟(Microsoft)公司的官方支援
Visual Studio Code 是微軟公司的其中一個免費產品。除了有微軟公司的信心保證以外,微軟還會定期推送軟體更新,修補安全漏洞,讓您享受安全可靠的編程環境。
第 1 步:下載並安裝 Visual Studio Code
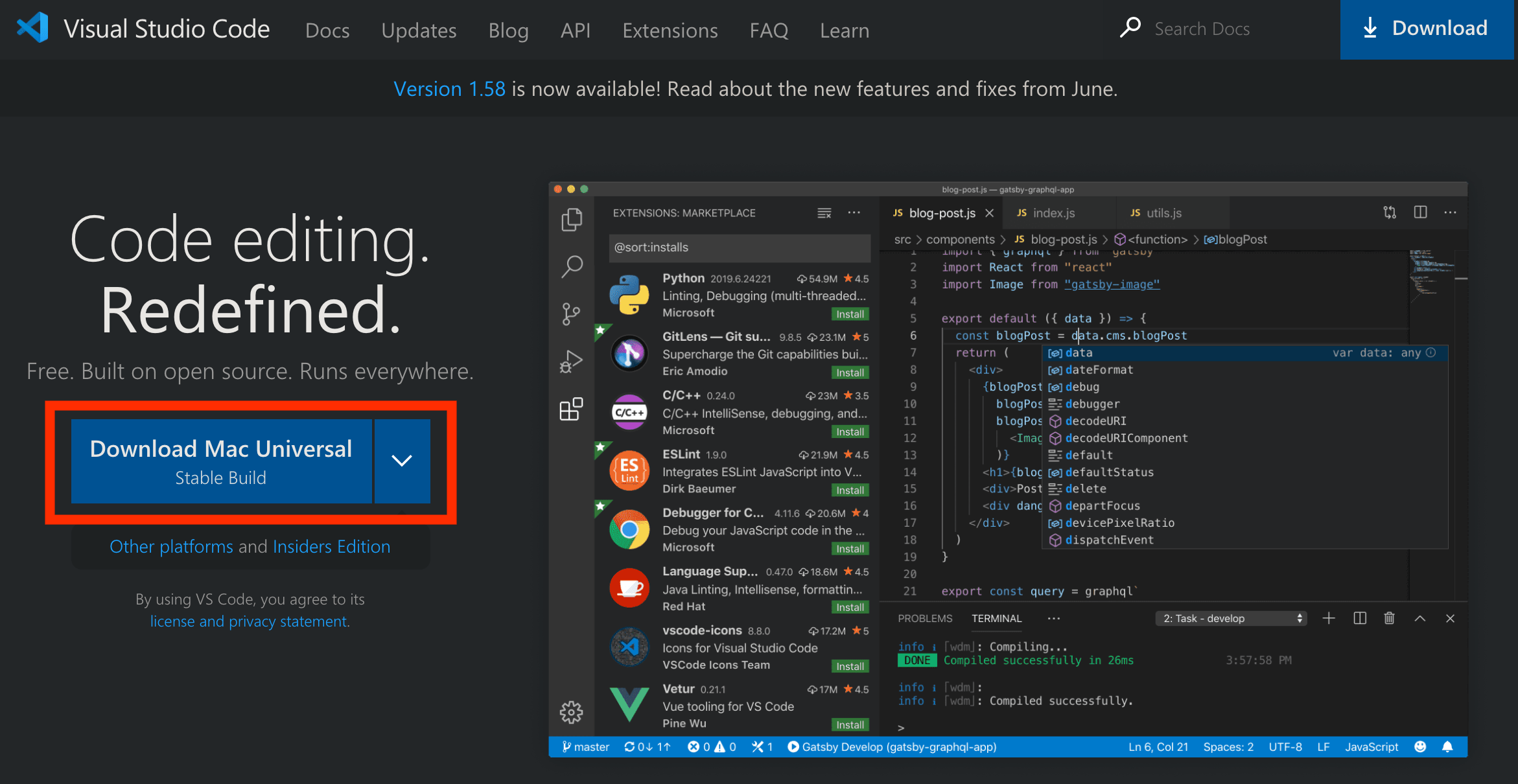
首先我們到 https://code.visualstudio.com/ 下載 VS Code。

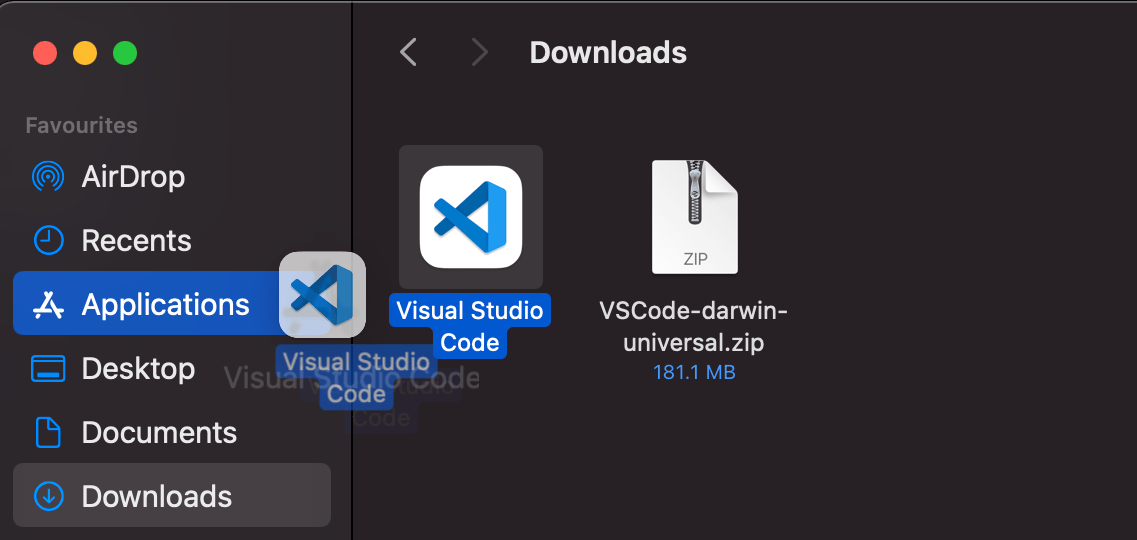
將下載的「VSCode-darwin-universal.zip」打開並解壓,並將「Visual Studio Code」拖至 Applications。

第 2 步:自訂 Visual Studio Code 的偏好
接著我們從 Launchpad 打開 Visual Studio Code。第一次打開時,會開始 VS Code 自訂偏好的過程。
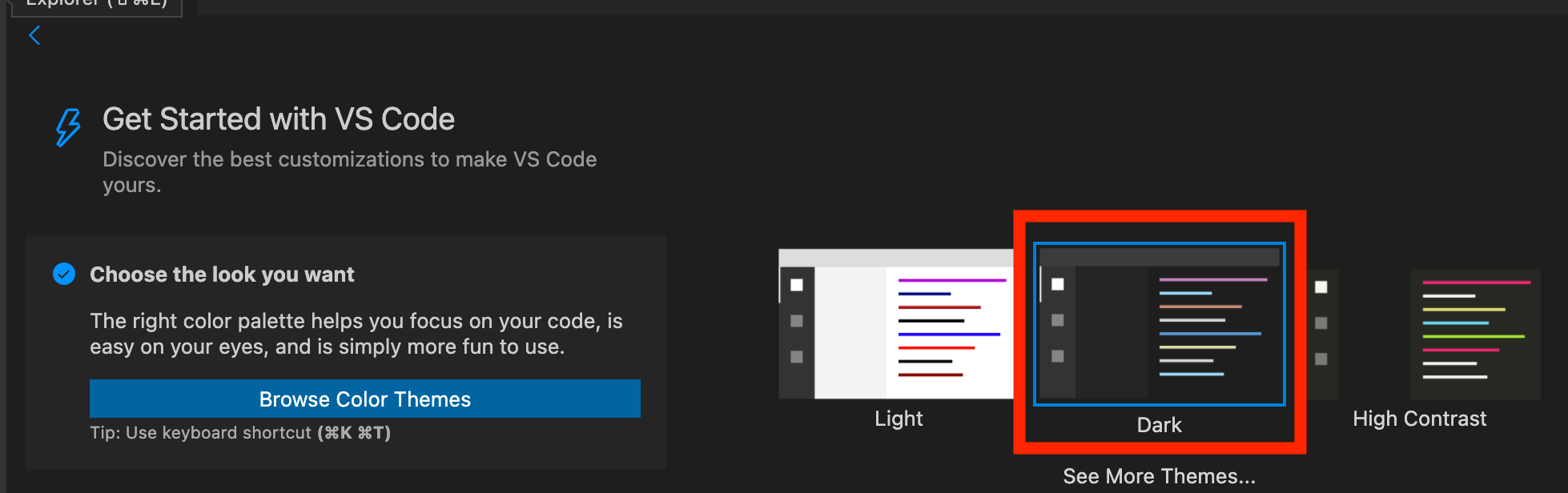
首先挑選一個您喜歡的主題顏色(Color)。我偏好護眼的 Dark Theme。

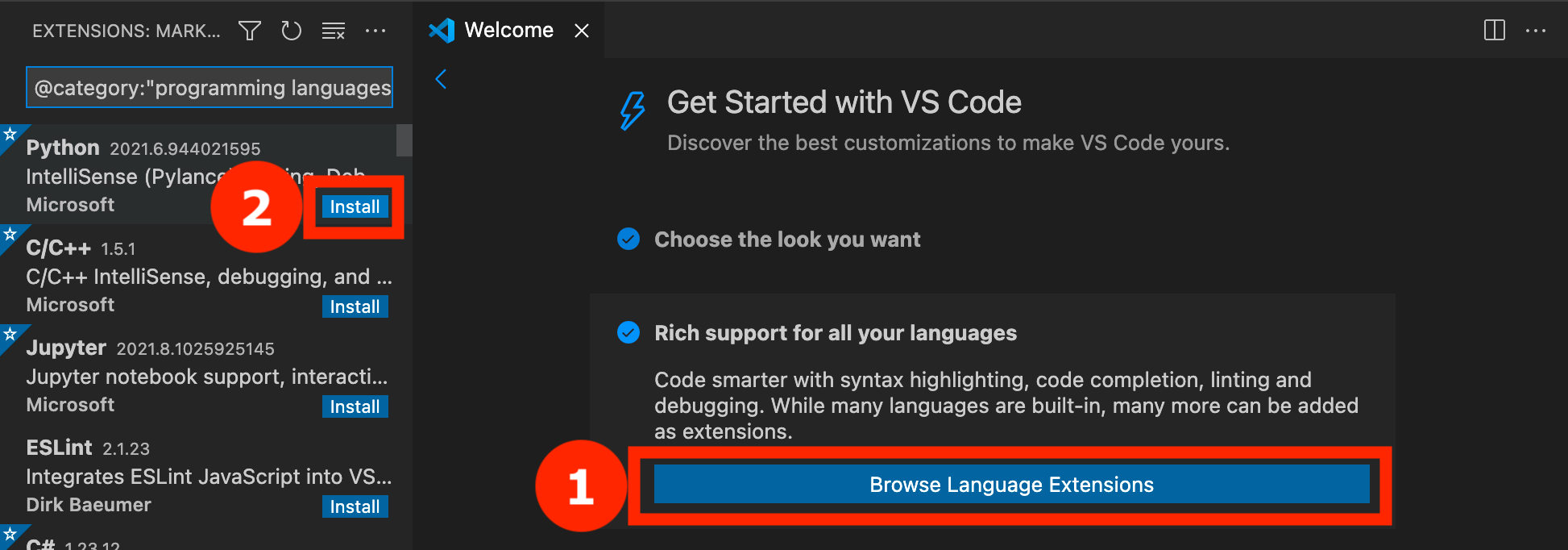
接著我們按一下「Rich support for all your languages」,並按一下「Browse Language Extensions」。在左邊彈出的 Extensions,選擇 Python 的「Install」選項。

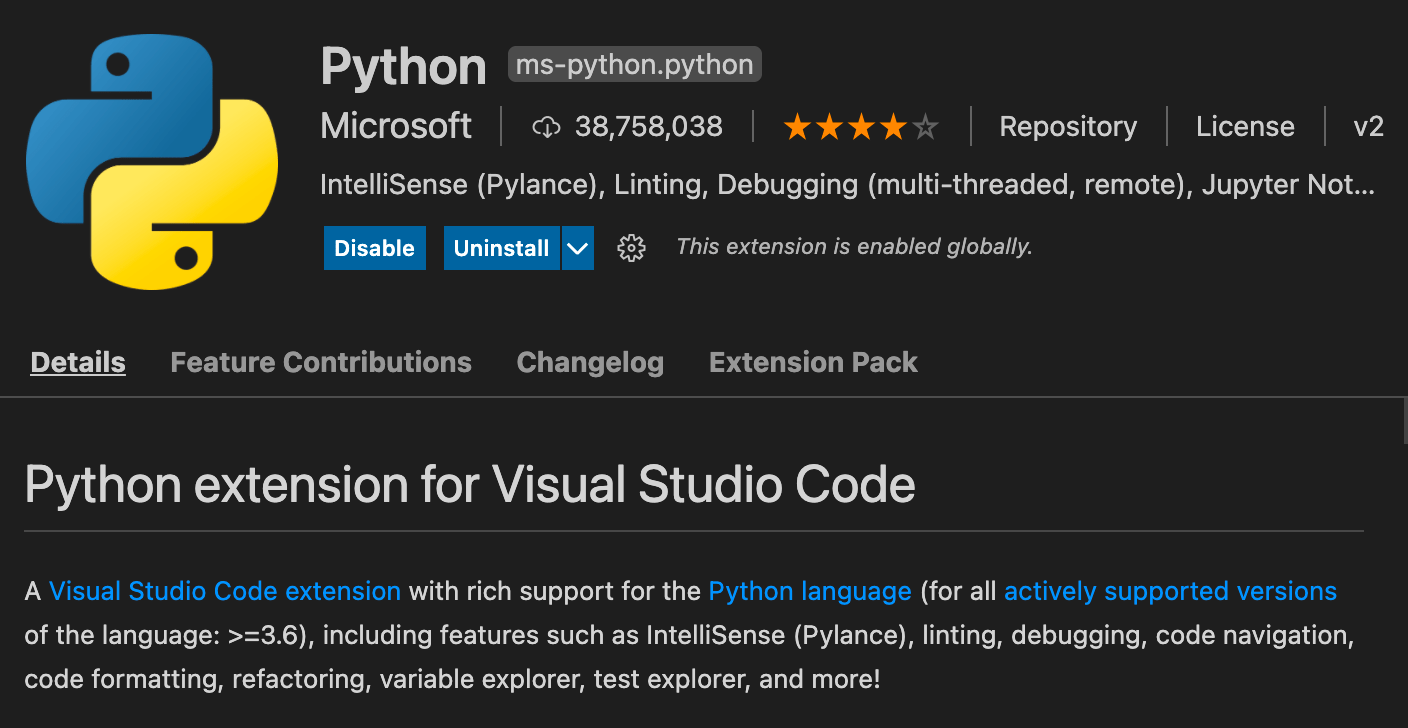
完成安裝後,會彈出 Python 插件(Extension)的簡介。如您有興趣可以檢閱它的描述。
留意這個 Python 的 VS Code 插件含有許多非常有用的功能,包括:
| 功能 | 描述 |
|---|---|
| IntelliSense | Python 編程的自動完成(auto-complete),讓我們能夠在 VS Code 編程時節省尋找語法(syntax)的時間。 |
| Jupyter Notebook | 非常受歡迎的 Python 編程工具,能讓您像一個記事本(notebook)一樣學習編程,隨時隨地看到編程的輸出(output)。 |
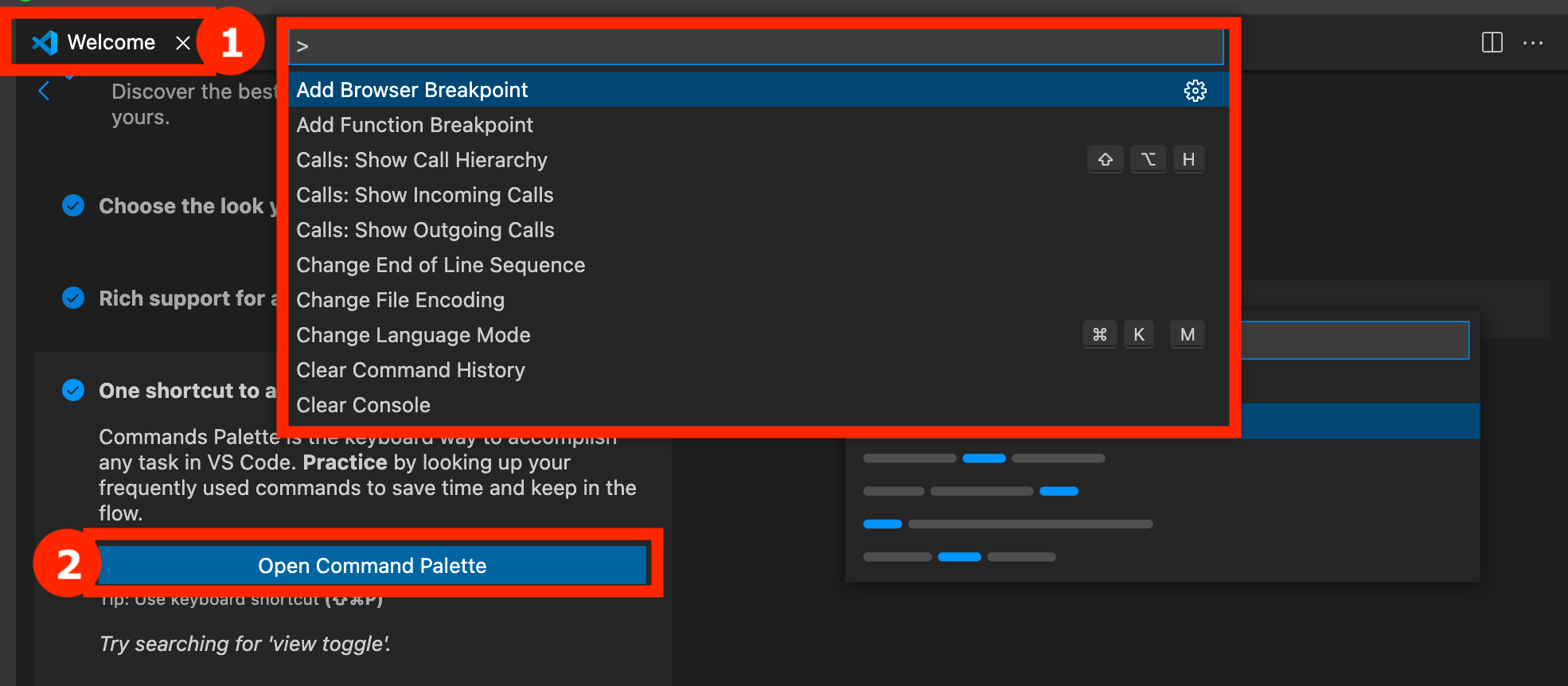
回到「Welcome」的頁面,我們按下一個選項,並按一下「Open Command Palette」(或使用鍵盤快捷鍵 Cmd Shift P)。
在上方出現的的小視窗就是這個 Command Palette(指令盤),是我們控制 VS Code 的重要工具之一。以後,我們會常用 Cmd Shift P 的指令。

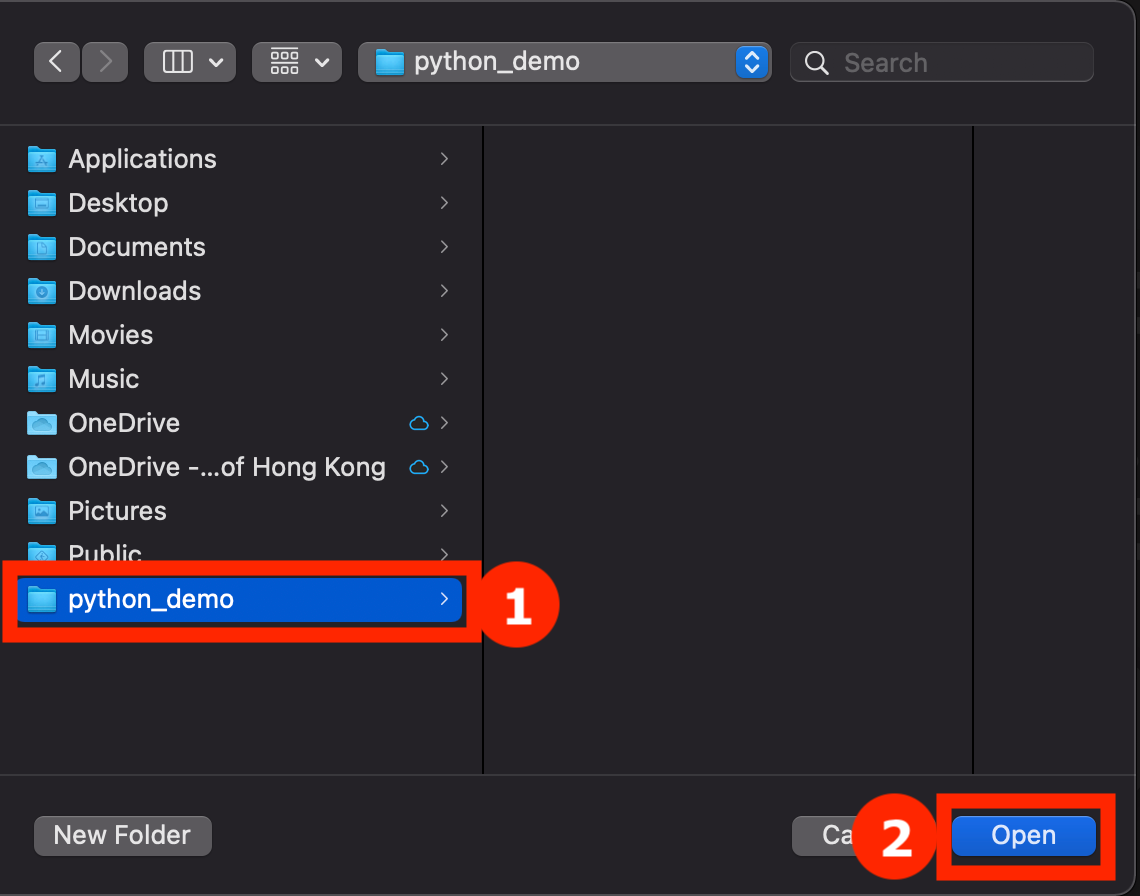
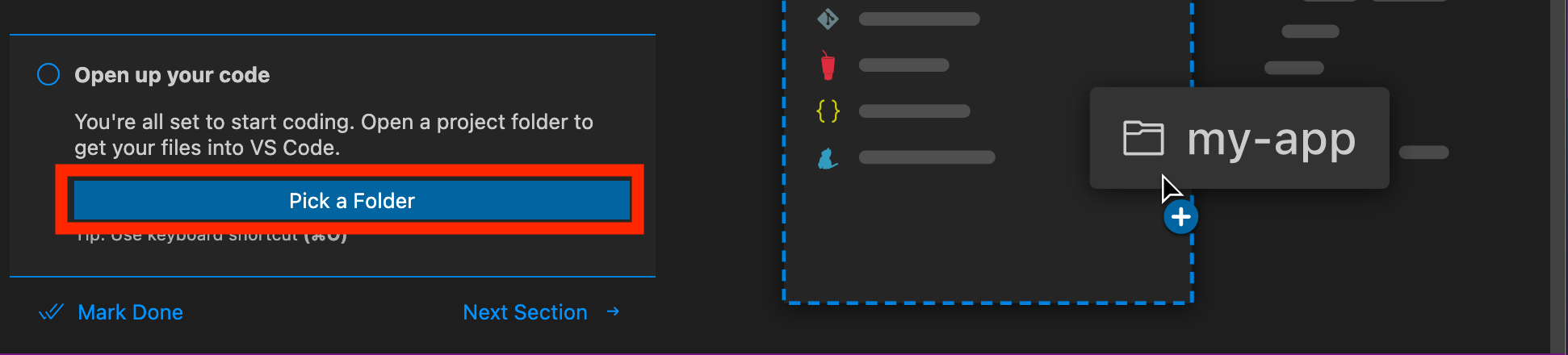
最後我們需要選擇一個電腦上的文件夾作我們的 Workspace(工作間)。點一下「Pick a Folder」,並開啟一個新的文件夾(例如以下 python_demo)。

VS Code 會詢問您是否信任這個文件夾。這是一個安全措施,用以防止惡意的代碼入侵我們的電腦。
第 3 步:安裝新的插件
最後我們來學習一下如何安裝新的 Visual Studio Code 插件。
其中一個令 VS Code 吸引的地方就是他功能強大的插件商店(Extension Store)。裡面的插件包羅萬有,能讓您的編程旅途更加愉快。
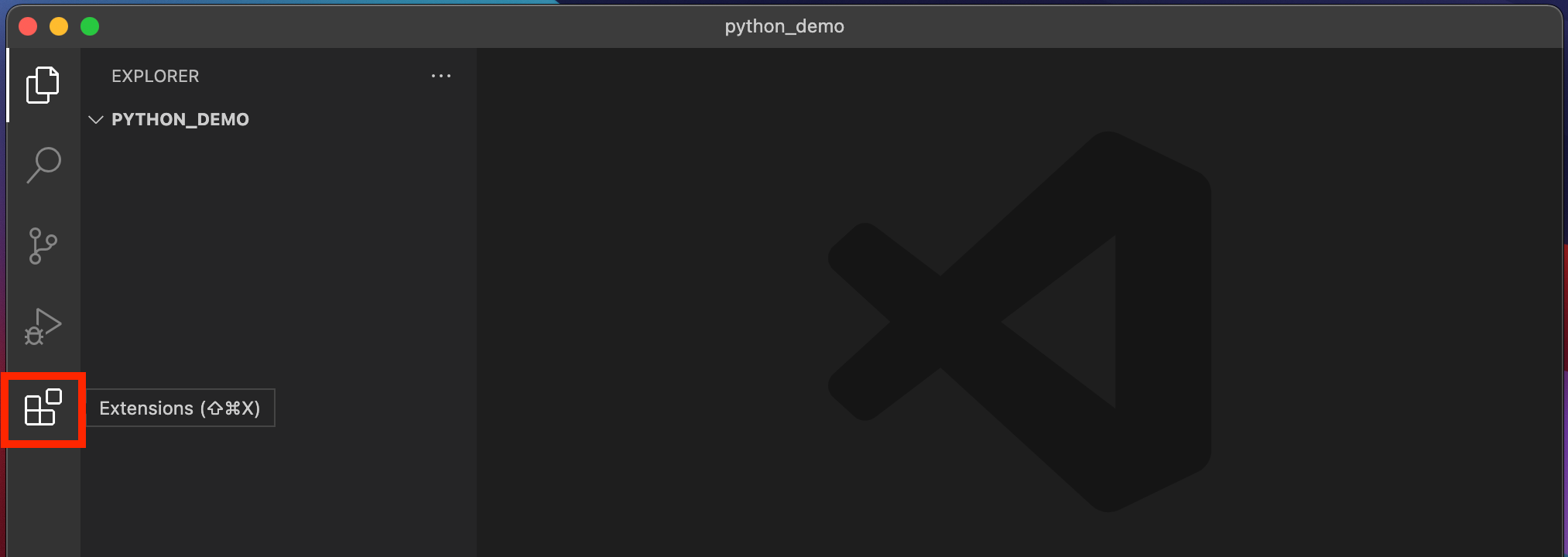
首先我們在 VS Code 右邊選擇「Extension」。

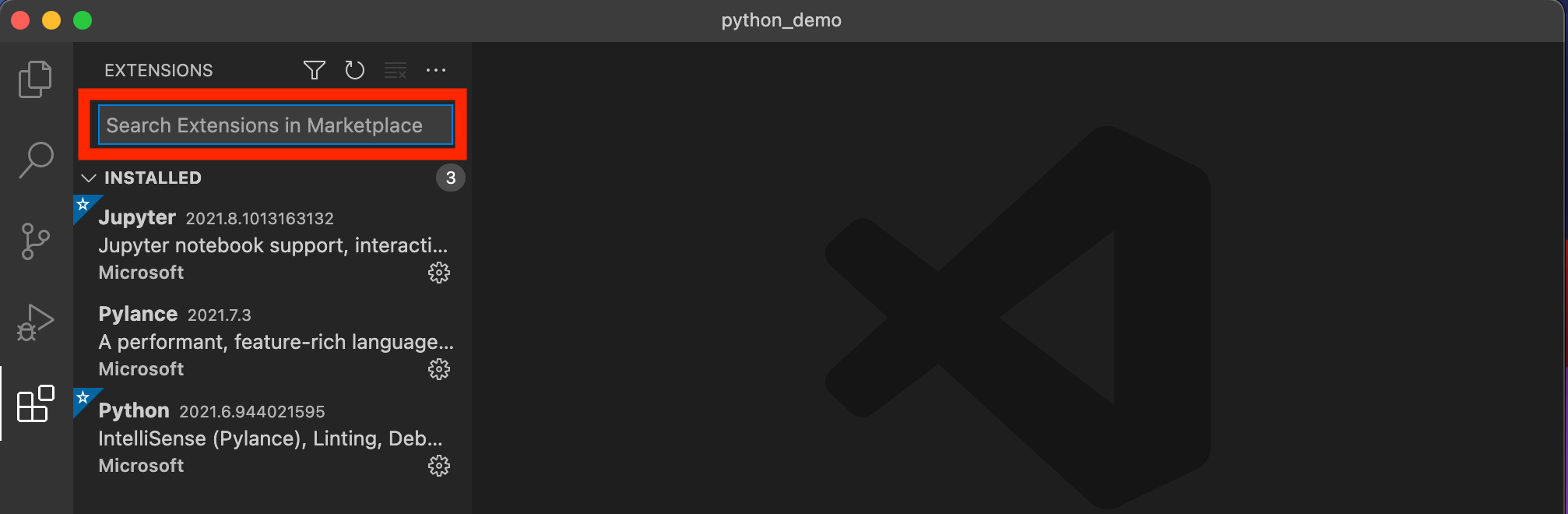
我們來到 Extension 的頁面。下圖紅色框的位置讓您可以搜尋不同的插件,以及了解它們的用途。

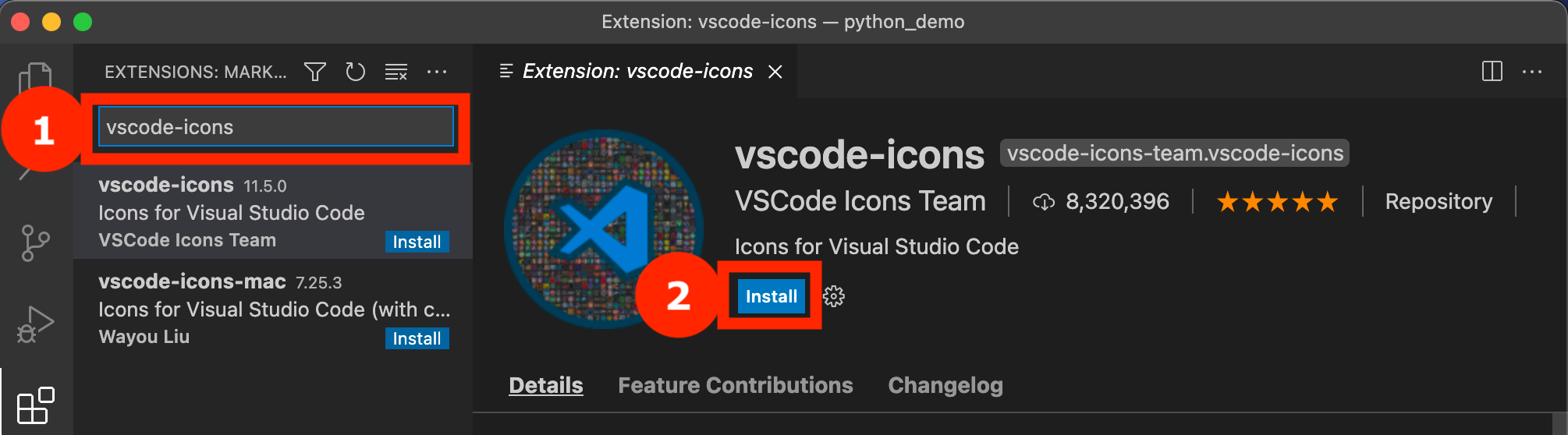
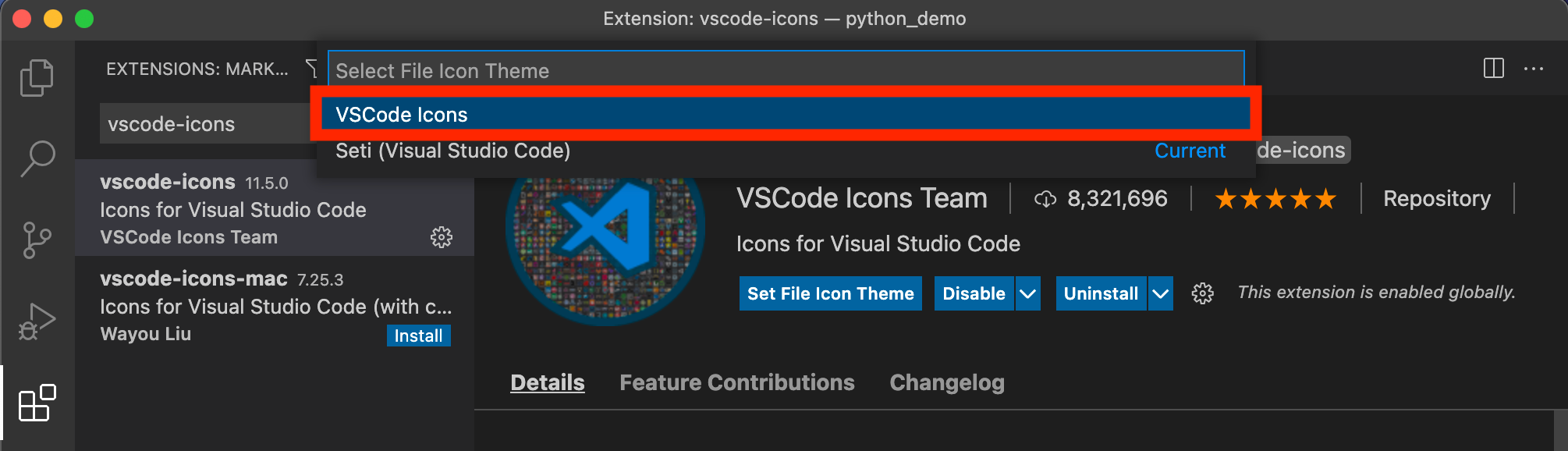
我們在搜尋的位置輸入「vscode-icons」,並點選第一個結果。出現了右邊「Extension: vscode-icons」的頁面後,按一下 Install。
vscode-icons 是一個我十分喜歡的插件,因為安裝了這個插件以後,我們可以在 VS Code 裡見到每一個檔案種類(File Type)有不同的圖示,使我們更方便去分辨不同檔案。

安裝完成後,有些插件會詢問您是否願意選區它們作為預設。

大功告成了!
結語
希望您透過今天的教程成功安裝 Visual Studio Code 吧!接下來我們開始步入正題:如何使用 VS Code 編程?記得留意我們的文章了。
下一篇: