來到 Visual Studio Code 新手教學的尾聲,我們當然要來說說非常熱門的 Jupyter Notebook 在 VS Code 的應用。
VS Code 的 Jupyter Notebook 比較進階。如果您從未接觸過 Jupyter Notebook 或 Python,可以考慮先跟從免安裝的 Google Colab Notebook(也是 Jupyter Notebook 的化身)的以下教學,學會 Python 基本技能。
- 新手 1/3:5 分鐘免安裝學習 Python?Google Colab Notebook 幫緊您!
- 新手 2/3:如何用 Google Colab 製做互動表格和圖表?快來學 Import library/Jupyter
- 新手 3/3:如何用 Google Colab 讀取/輸出檔案?從 Google Drive 存取 CSV
第 1 步:設定虛擬環境
如同我們先前的 VS Code 教學一樣,我們在編程以先,會設定一個虛擬環境(Virtual Environment),以免我們的 Python 專案與其他的專案不兼容。
如果您不知道如何安裝並設置虛擬環境,請先閱讀這篇:VSCode 2/5: 設定虛擬環境(Virtual Env), 管理 Python 專案!
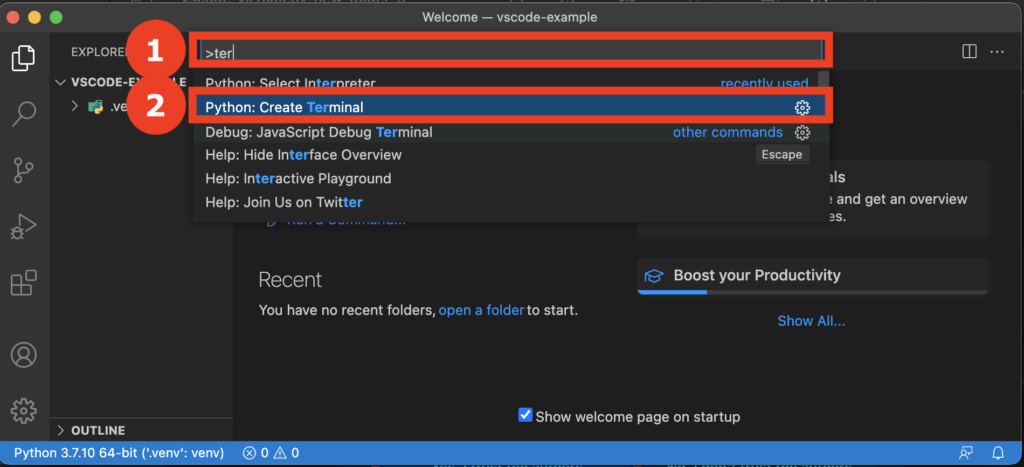
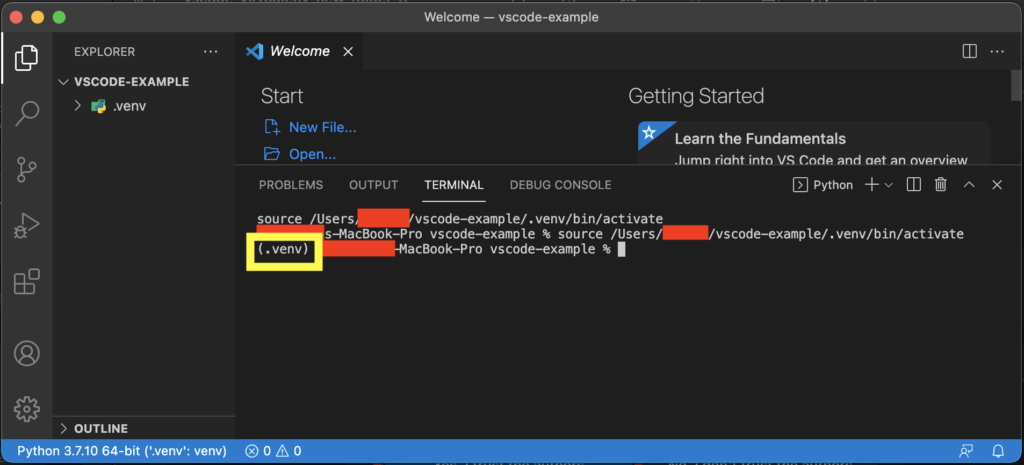
這裡我們假設您已經跟我們的教學一樣設定「vscode-example」的檔案夾,並設立和選取「.venv」的虛擬環境。按一下 Command + Shift + P 輸入「Python: Create Terminal」後,您應該見到如下版面:


第 2 步:啟用 Jupyter Notebook
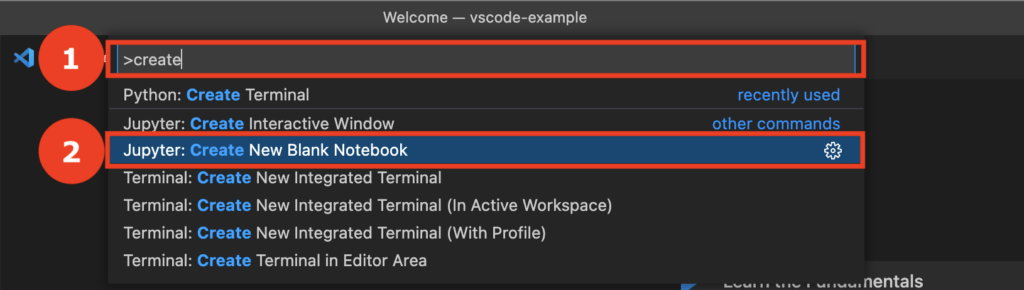
設定了虛擬環境後,我們按一下 Command + Shift + P 開啟 Command Palette,並輸入和選擇「Jupyter: Create New Blank Notebook」。

VS Code 應該會開啟新的視窗,名為「Untitled-1.ipynb」。這是我們的 Jupyter Notebook 檔案。
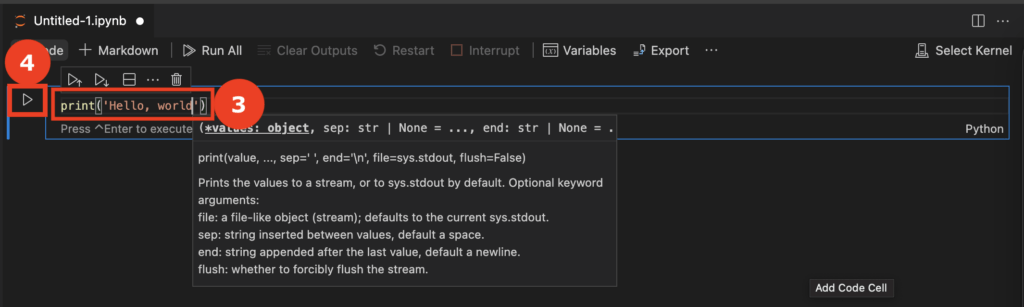
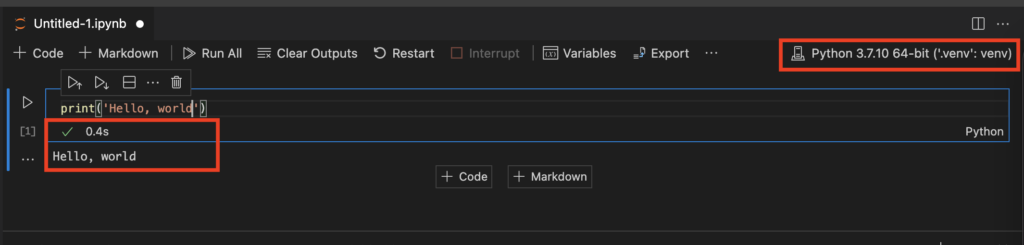
我們現在嘗試啟用 Jupyter Notebook 的功能。在下圖「3」的位置輸入以下的代碼,然後按「4」裡面的播放鍵運行代碼。
print('Hello, world')

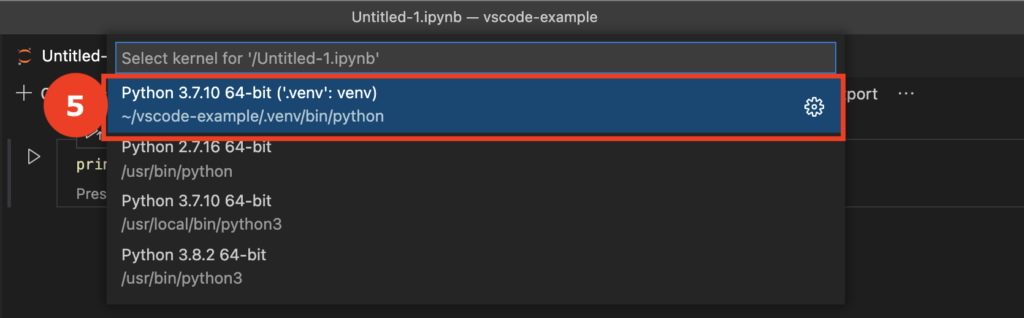
隨後我們會見到 VS Code 要求我們選擇核心(kernel)。核心(kernel)是選擇我們使用哪個版本的 Python 和哪個虛擬環境。我們選擇在第 1 步建立的「.venv」。

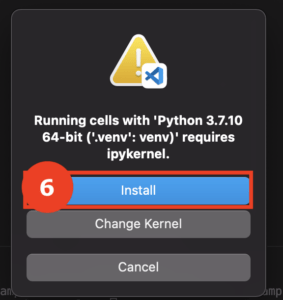
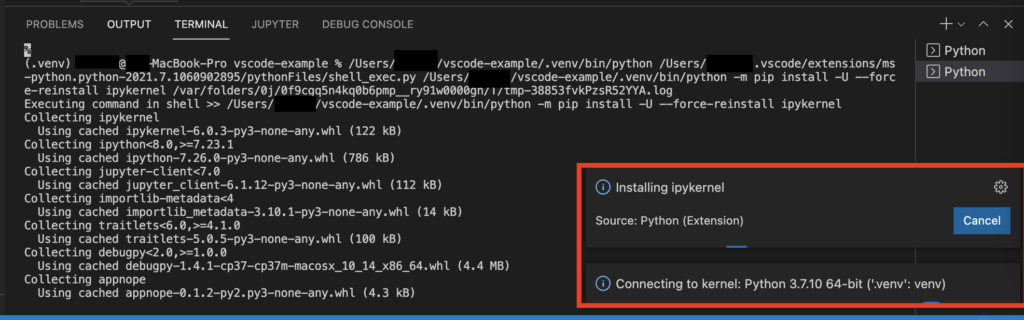
選擇了「.venv」作為我們的核心後,我們會見到以下的請求。這是由於 Jupyter Notebook 需要額外的 Python libraries 去支援全部功能。
我們按一下「Install」讓 VS Code 安裝所需的 Library。
完成以後,我們會見到一個新的 Python Terminal 彈出,VS Code 並提醒我們它正在安裝「ipykernel」,即 Jupyter Notebook 所需的 Python libraries。

稍等一會後,會看到 Jupyter Notebook 的插件成功安裝,而在我們原先的 print('Hello, world') 以下會看到:
- 運作時間,0.4s 代表代碼運行了 0.4 秒)
- 白色的「Hello, world」,即我們剛才運行的 Python 輸出

第 3 步:安裝並使用 Library(例如 pandas)
與先前的 VS Code 教學提及的一樣,我們使用 pip installer 安裝所需的 library,例如 pandas、plotly、NLTK 等。透過 pip 安裝的 library 能夠在 Jupyter Notebook 裡使用。
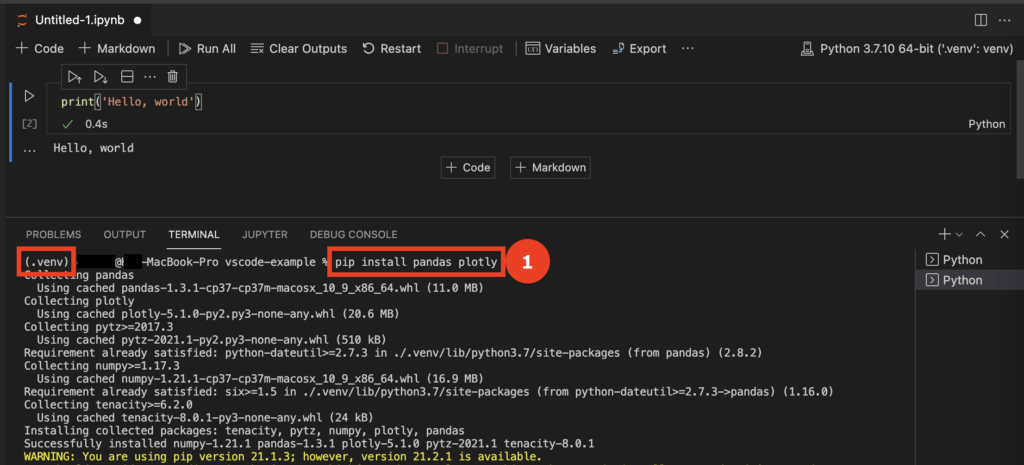
首先我們在 Python Terminal 輸入以下指令,安裝 pandas 和 plotly 兩個 library。注意,我們應該在左邊見到「.venv」的字眼,提醒我們正在使用虛擬環境。
pip install pandas plotly

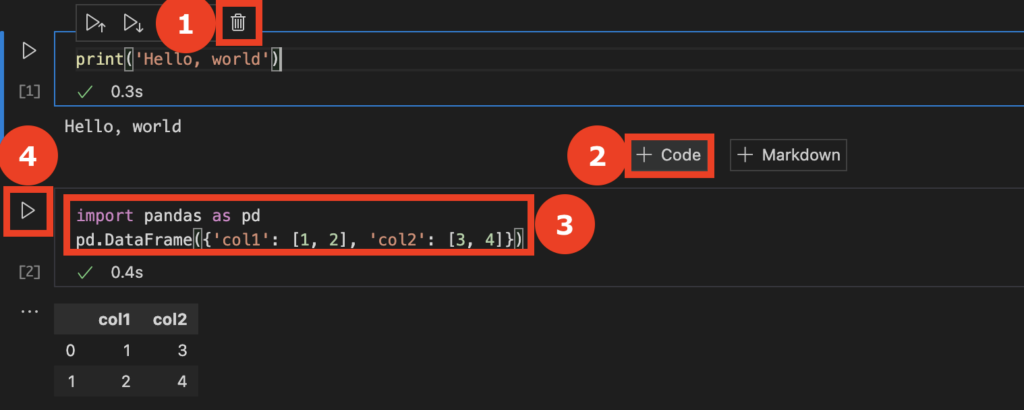
見到「Successfully installed …. pandas-1.3.1」後,我們按一下在「print(‘Hello, world’)」的垃圾桶(下圖「1」)。這讓我們可以移除不需要的編程框。
把滑鼠放到「2」的位置,並按一下「+ Code」,可以開啟一個新的編程框。
在「3」的位置貼上以下代碼,然後按「4」位置的播放鍵:
import pandas as pd
pd.DataFrame({'col1': [1, 2], 'col2': [3, 4]})

完成後,您會見到在輸出的位置出現一個小小的表格。這也是 Jupyter Notebook 強大之處:我們可以在每個編程框後直接看到編程的輸出,方便用於處理數據圖表等。
第 3 步:使用變數(Variable)瀏覽器
接下來我們學習一下使用 VS Code 裡的 Jupyter Notebook 非常重要的一個功能。
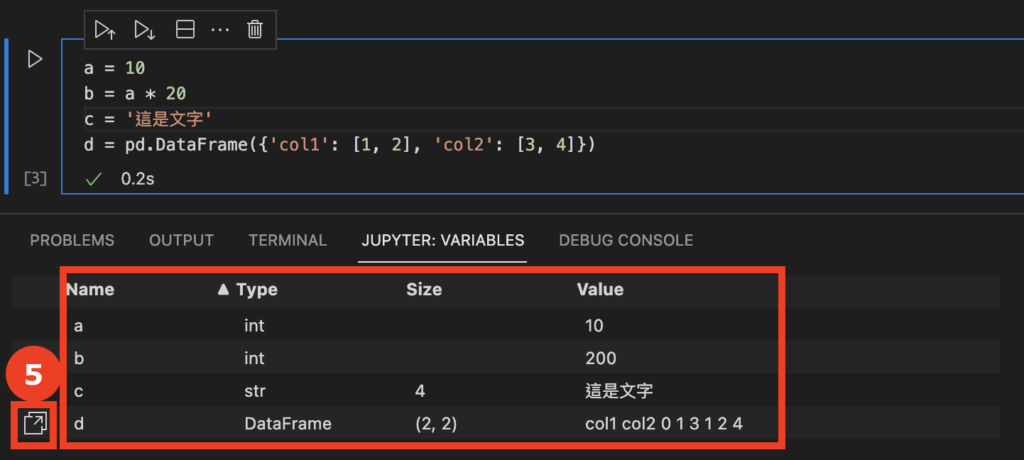
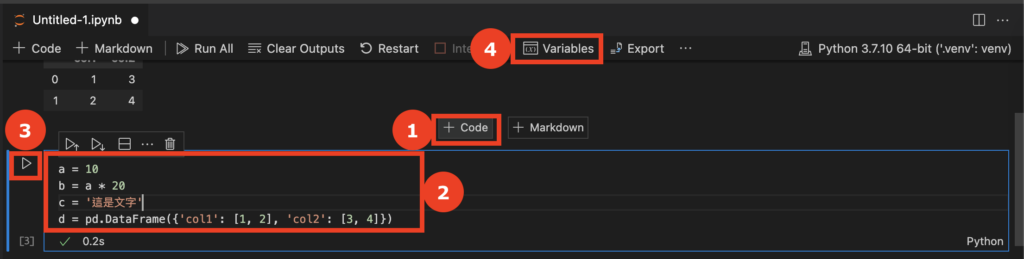
在剛才的編程框下,我們先按一下「+ Code」,然後輸入以下代碼,並按一下播放鍵。完成後,按一下上方的「Variables」:
a = 10
b = a * 20
c = '這是文字'
d = pd.DataFrame({'col1': [1, 2], 'col2': [3, 4]})

完成後您會見到在本來 Python Terminal 的位置出現了「JUPYTER: VARIABLES」的視窗。
這就是我們的變數(Variable)瀏覽器。我們剛才定義了的 a, b, c, d 皆是 Python 的變數(更準確來說是物件 Object)。而變數瀏覽器讓我們可以快速查看我們的變數值(value)和類型(type)。
這對我們的編程十分有幫助,因為我們可以在完成一段代碼後,查看我們定義的變數值是什麼。
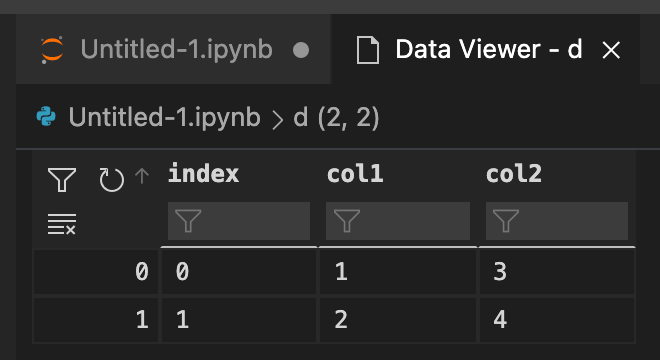
留意 d 是一個 pandas dataframe。按一下「5」下方的連結按鈕。
對於 pandas dataframe 或其他類似表格(table)的變數,VS Code Jupyter 的變數瀏覽器還能讓您如同使用 Excel 試算表一樣,進行簡單的排序(sorting)、篩選(filtering),讓您可以與 pandas dataframe 互動。
第 4 步:匯出至 Python 檔案或 HTML 檔案
完成 Jupyter Notebook 編程後,自然地我們會有 2 個選擇:
- 把 Jupyter Notebook 匯出成 PDF 或 HTML 檔案,儲存為報告
- 把編程結果匯出成 .py 檔案,讓我們可以使用 Terminal 運作代碼
匯出成 HTML
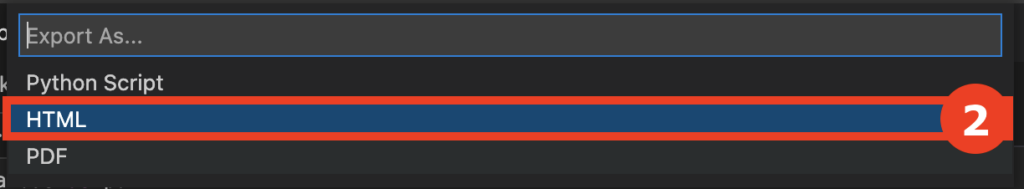
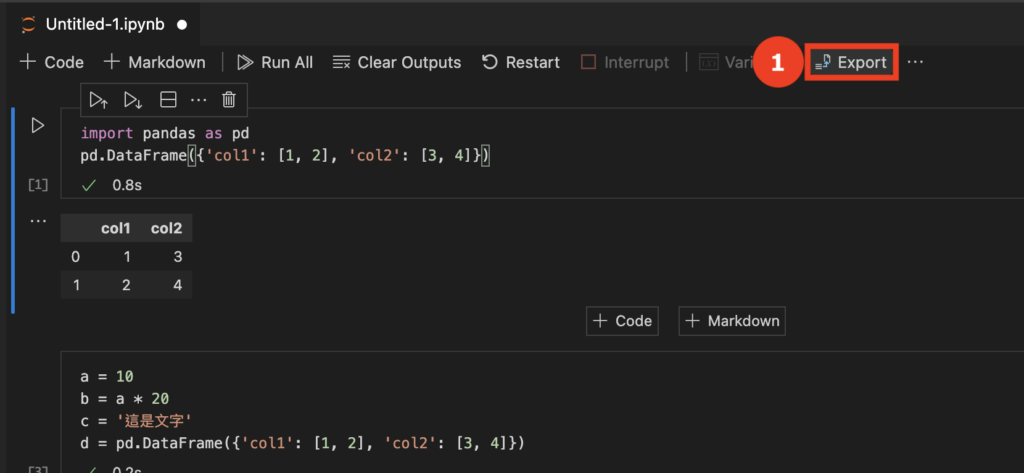
首先我們按一下右上方的「Export」:

選擇 HTML 後,螢幕會彈出「儲存為…」的小視窗。把檔案稱為「example.html」。
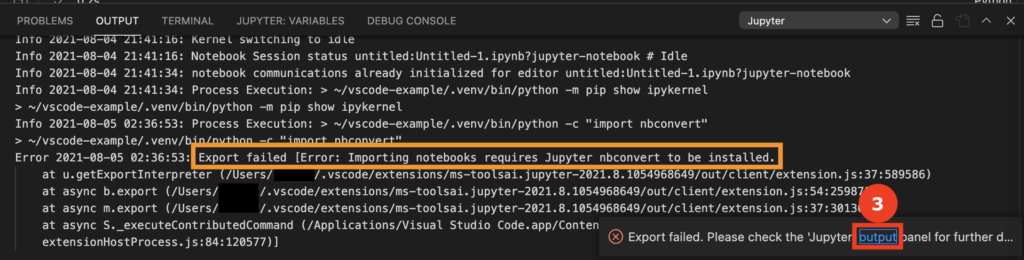
如果屏幕下方出現「Export failed…」的字句,按一下「output」以查看出錯的原因。

如上圖橘色框顯示,我們未有安裝 nbconvert 這個專用於匯出 Jupyter Notebook 的 Library。
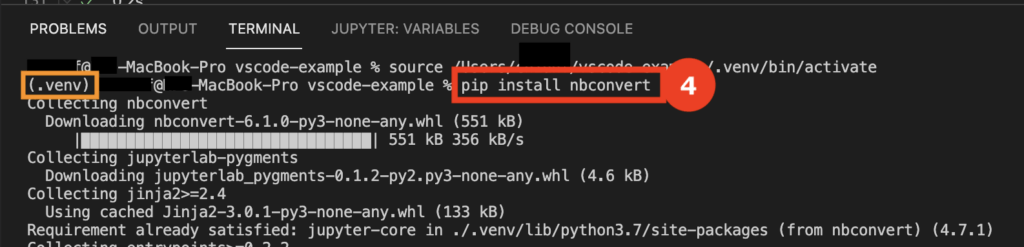
我們到 Python Terminal 輸入以下指令安裝 nbconvert。記得檢查自己是否正在使用「.venv」的虛擬環境(如下圖橘色框)。如您不記得如何安裝 Library,可以按這裡參考:VSCode 4/5: 讓 pip 安裝和管理 Python Libraries,結合虛擬環境!
pip install nbconvert

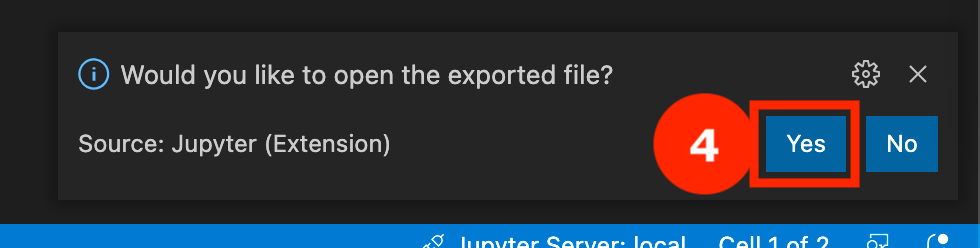
完成安裝 nbconvert 後,在從上面 Export 的步驟再按一遍。這次我們會見到 VS Code 詢問我們是否希望開啟匯出的檔案。按一下「Yes」。
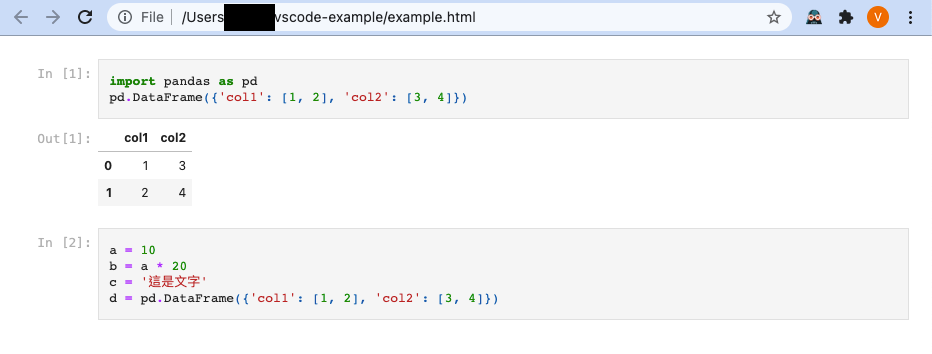
VS Code 會在我們的 vscode-example 檔案夾生成名為「example.html」的檔案。在 Google Chrome 開啟的樣子如下。
匯出成 .py 檔案
匯出成 .py 檔案後,可以使用 VS Code 獨有的 Jupyter Interactive 功能。我們在下篇有關 Jupyter Interactive 的教學裡詳談。
結語
總結一下我們在 5 篇 VS Code 教學的內容,我們從安裝 VS Code 到安裝虛擬環境和使用 pip 後,成功用 VS Code 製作出我們第 1 個 Jupyter 檔案。
希望您喜歡我們的教學!